Quand il s’agit de thèmes WordPress, Divi et Genesis sont, sans aucun doute, deux des meilleurs choix. Donc, si vous avez vu ces deux noms apparaitre encore et encore à travers la blogosphère WordPress, vous pouvez naturellement vous demander quel thème est bon pour votre site WordPress entre Divi vs Genesis.
Voici ce qu’il en est :
Il n’y a pas de solution unique, et les deux abordent la construction d’un site WordPress différemment. Donc, au lieu d’essayer de vous dire lequel vous devriez utiliser pour votre site, je vais comparer Divi et Genesis et ensuite les recommander en fonction de vos besoins spécifiques.
Divi vs Genesis : une présentation rapide des deux
Avant de commencer à comparer Divi et Genesis de manière un peu plus détaillée, je voudrais vous présenter brièvement les deux thèmes.
Comme je l’ai mentionné, chaque thème provient d’une idée de construire un site WordPress à partir d’un endroit différent. Donc, avant d’entrer dans le détail, il est important d’avoir une compréhension fondamentale des concepts qui sous-tendent chaque thème.
Divi est un combo thème-constructeur de pages
Le thème Divi vous aide à construire votre site web selon une approche à deux volets :
- Un thème de base flexible avec des tonnes d’options de personnalisation
- Un générateur de pages intégré puissant appelé Divi Builder
Bien qu’il existe des thèmes enfants Divi qui modifient le style du thème Divi, vous finirez par utiliser le thème principal Divi, peaufiner ses options et utiliser Divi Builder pour personnaliser davantage l’apparence de votre site.
C’est une distinction importante parce que …
Genesis est un cadre de thème
Contrairement à Divi, le thème central de Genesis est en réalité un « cadre » plutôt qu’un thème autonome.
Maintenant, vous pourriez vous demander, « qu’est-ce que c’est un cadre de thème? »
Fondamentalement, le noyau de Genesis est une « base optimisée » qui vous permet, à vous ou aux développeurs, de construire rapidement un thème enfant bien codé.
Si vous n’êtes pas un développeur, cela signifie essentiellement que vous allez créer un site web avec Genesis en utilisant sa vaste bibliothèque de thèmes-enfants déjà faits.
Les deux ont des philosophies différentes
En leur for intérieur, Divi et Genesis ont deux philosophies différentes (bien que je simplifie légèrement les choses pour rendre ce post accessible aux débutants) :
- Divi se concentre sur la facilitation de la création de superbes mises en page, même si vous ne connaissez aucun code. Mais pour ce faire, il n’utilise pas toujours le code le plus propre. Par exemple, Divi Builder remplit votre contenu avec des Shortcodes;
- Genesis se concentre sur l’optimisation des performances et le code propre… mais au détriment de la facilité d’utilisation pour les débutants et de la facilité de personnalisation.
Je vais aborder la manière dont cela se joue plus en détails dans la section suivante.
Comment construire et personnaliser votre site web avec Divi
Construire votre site avec Divi est un processus en deux parties.
Lorsque vous installez le thème, la première chose que vous voudrez probablement faire est de vous diriger vers le Customizer WordPress pour configurer la mise en page de base pour votre site.
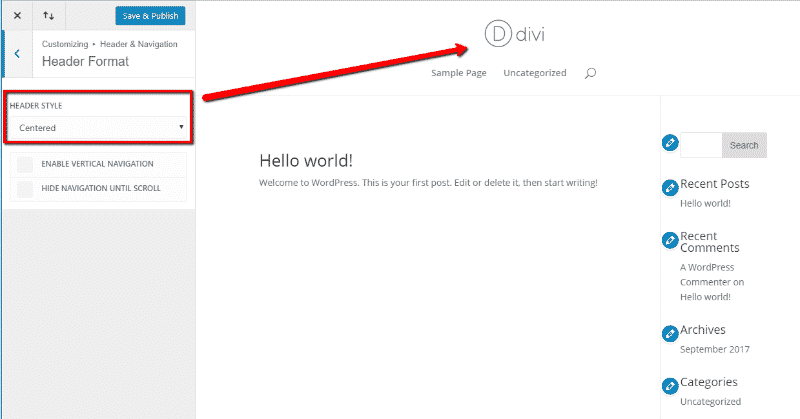
Utiliser le Customizer WordPress pour personnaliser Divi
Dans le Customizer de WordPress, vous pouvez configurer les aspects de base de la mise en page de votre site comme :
- La mise en page et style des en-têtes
- La disposition en boîte ou pleine largeur
- La mise en page et style des bas de page
- Les éléments de navigation
- Beaucoup plus encore
Fondamentalement, vous utilisez le Customizer WordPress pour styliser toutes les zones que le Divi Builder ne peut pas toucher.
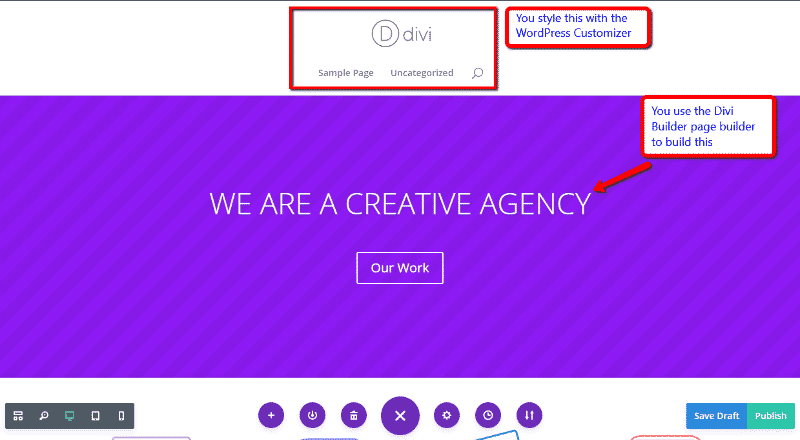
Utiliser le Divi Builder pour créer vos pages
Une fois que vous utilisez le Customizer WordPress pour créer une fondation de site qui vous convient, vous utiliserez le générateur de pages Divi Builder pour créer les pages réelles de votre site.
Le Divi Builder est un générateur de pages puissant qui mérite tout un article. Mais en un mot, il vous permet de construire visuellement des pages complexes simplement en faisant glisser et déposer divers « éléments » sur votre page.
Vous pouvez également toujours utiliser sa grande librairie de modèles prédéfinis pour créer rapidement une conception avancée sans avoir besoin de démarrer à partir d’un canevas vierge :
Le Divi Builder vous facilite la création de pages d’aspect professionnel même si vous ne connaissez aucun code, ce qui est l’une des raisons pour lesquelles Divi est si abordable par les débutants.
Comment construire et personnaliser votre site Genesis
Comme je l’ai mentionné plus haut, Genesis aborde la construction d’un site WordPress différemment de Divi.
Genesis en lui-même n’est qu’un framework. Encore une fois, cela signifie que pour utiliser réellement Genesis, vous devez installer un thème enfant sur le framework Genesis. Par exemple, le thème enfant Summation pour Genesis est un thème fonctionnant avec Genesis.
Vous pouvez trouver beaucoup de thèmes enfants officiels sur StudioPress, ainsi qu’une pléthore de thèmes enfants d’autres développeurs.
L’avantage de cette approche est que vous avez instantanément un site fonctionnel dès que vous installez votre thème enfant, alors que Divi nécessite beaucoup de personnalisation pour créer un site personnalisé.
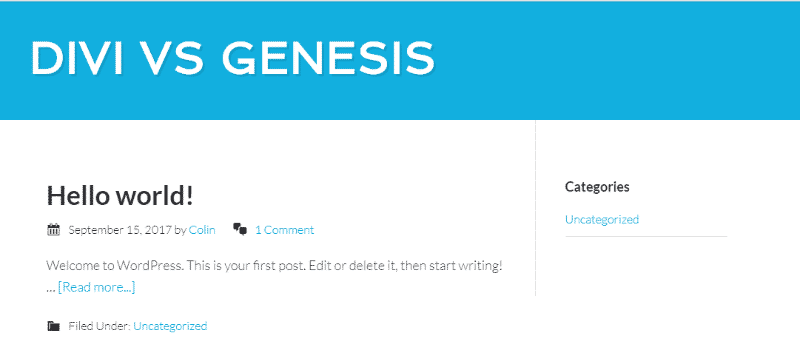
Par exemple, voici un site avec juste un thème enfant Genesis installé :
Configuration des paramètres Genesis et du Customizer
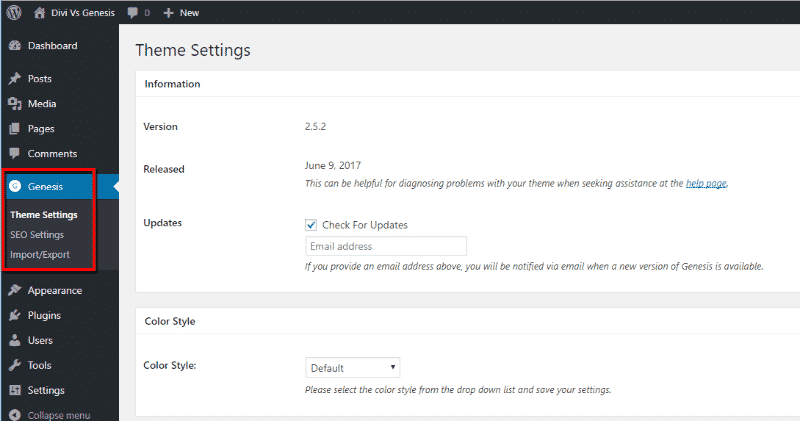
Quel que soit le thème enfant Genesis que vous choisissez, vous pouvez configurer le framework de base et les paramètres SEO à partir du menu Genesis :
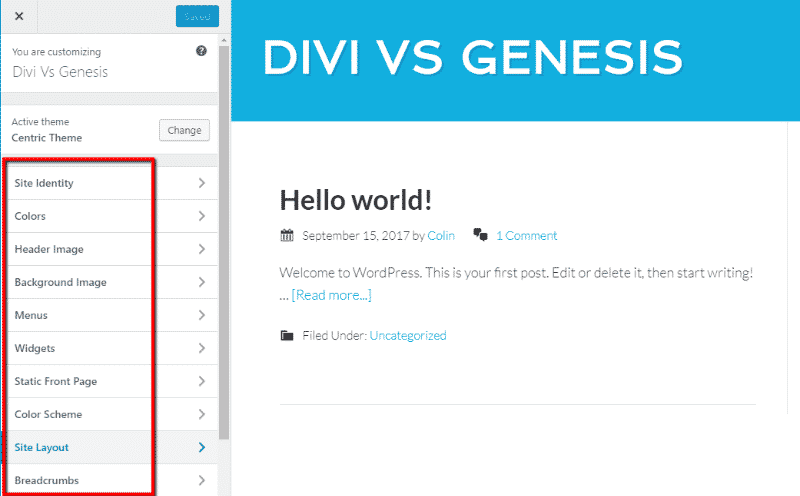
Et la plupart des thèmes enfant Genesis vous offrent également de nombreuses options de personnalisation à l’intérieur du Customizer WordPress, même si ces options ne sont généralement pas aussi détaillées que Divi :
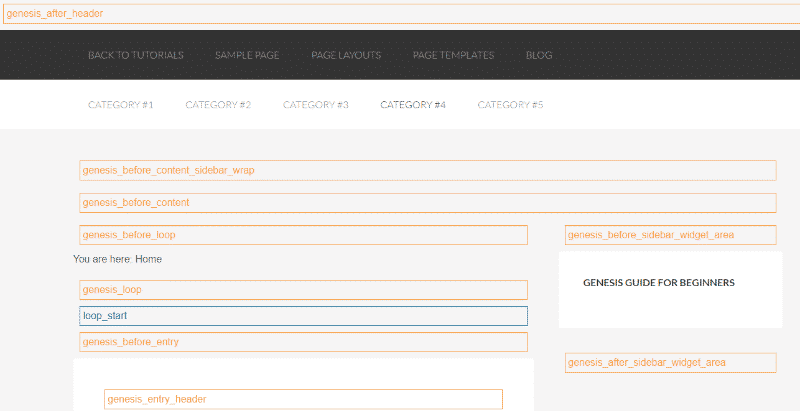
Utiliser les accroches Genesis
L’une des raisons pour lesquelles les développeurs aiment tant Genesis est à cause de ses crochets bien documentés. Bien que vous ayez besoin de connaissances en code pour tirer profit des accroches WordPress, il est très facile pour un développeur de personnaliser un thème sur Genesis :
Extension de Genesis à l’aide d’extensions tierces
Ce qui est intéressant avec Genesis est qu’il y a des tonnes d’extensions tierces utiles qui sont conçues pour bien s’intégrer avec Genesis.
Par exemple, si vous voulez vous rapprocher de la sensation de création de site web de Divi, vous pouvez installer des modules complémentaires tels que :
- Dynamik Website Builder – vous permet de créer votre propre thème enfant Genesis sans avoir besoin de connaître le code
- Beaver Builder – un générateur de page visuel puissant conçu pour bien fonctionner avec Genesis.
Lequel est le moins cher : Divi ou Genesis?
Ok, à première vue, Genesis semble moins cher :
- Divi – une partie de l’adhésion aux thèmes élégants pour 89 $.
- Genesis – 59,95 $ pour le Framework Genesis
Mais rappelez-vous – à moins que vous ne codiez votre propre thème enfant Genesis, vous devrez également acheter un thème enfant et / ou certaines de ces extensions tierces utiles.
Pour cette raison, le site Genesis moyen coûte probablement plus cher que le site Divi moyen.
Devriez-vous choisir Divi ou Genesis?
Regardez :
Divi et Genesis sont des thèmes WordPress massivement populaires, donc ce n’est pas comme si l’un était intrinsèquement meilleur que l’autre.
En général, voici comment je pense que vous devriez faire votre choix:
- Si vous voulez avoir la flexibilité de personnaliser facilement votre site et de créer des designs magnifiques sans avoir besoin de connaître de code, choisissez Divi.
- D’un autre côté, si vous êtes plus orienté vers la performance et que vous utilisez un thème enfant préfabriqué ou dépensez de l’argent pour des extensions comme Beaver Builder et Dynamik Website Builder, alors tournez-vous vers Genesis.
Au final, les deux ont d’énormes communautés de soutien et sont utilisés par des milliers de sites, de sorte que vous ne ferez pas rendrez pas de mauvaise décision.